Introductie
In Tribe CRM maken we bij sjablonen, campagnes en webformulieren gebruik van blokken. Ieder blok heeft zijn eigen unieke eigenschappen. In dit artikel lees je meer over de lay-out blokken spacer, separator en Page break blokken. Wil je meer informatie over sjablonen? Klik dan hier.
- Wat is een Spacer blok en hoe kun je deze wijzigen?
- Wat is een Separator blok en hoe kun je deze wijzigen?
- Wat is een Page break blok?
1 Wat is een spacer blok en hoe kun je deze wijzigen?
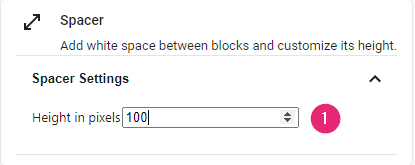
Een spacer blok is een witte ruimte die je aan je sjabloon kunt toevoegen. Wanneer je het blok toevoegt of selecteert kun je de hoogte van het blok wijzigen in de Spacer settings.

Hoogte aanpassen van Spacer blok in Tribe CRM
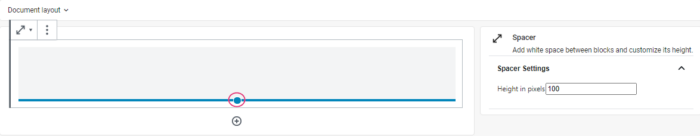
Je kunt de spacer hoogte ook aanpassen door in het blok te klikken en het blok groter of kleiner te slepen.

Hoogte aanpassen van Spacer blok in Tribe CRM
2 Wat is een Separator blok en hoe kun je deze wijzigen?
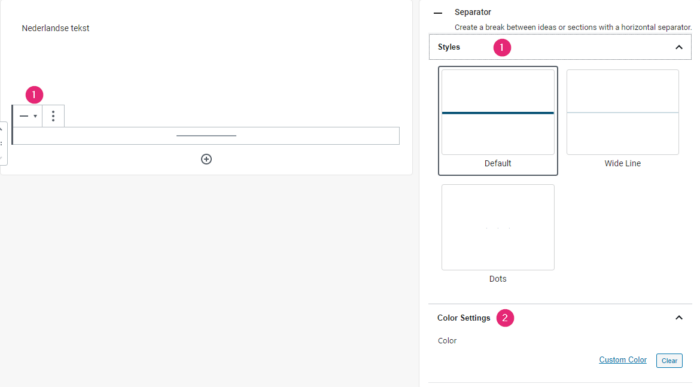
Een separator blok is een scheidingslijn tussen twee blokken.
- Aan de rechterzijde kun je de stijl bij Styles kan de lijn geselecteerd worden. Dit kun je ook doen via de knop linksboven het blok.
- Bij Color Settings kun je de kleur van de regel door op Custom Color te klikken.

Separator blok aanpassen in Tribe CRM
3 Wat is een Page break blok?
Een Page Break is een pagina einde. Het is handig een page break toe te voegen wanneer je documenten hebt met meerdere onderdelen en bijvoorbeeld een nieuw onderdeel op een nieuwe pagina te beginnen. Page breaks worden alleen gebruikt in document sjablonen.
Wist je dat?
Er meer artikelen zijn die de typen blokken beschrijven?
- Hoe werkt het tekstblok in een sjabloon?
- Hoe werkt het productregel blok in een sjabloon?
- Hoe werkt het deelsjabloonblok in een sjabloon?
- Hoe werkt het kolomblok in een sjabloon?
- Hoe werken de afbeeldingblokken in een sjabloon?
- Hoe werkt het urenregistratie blok in een sjabloon?
- Hoe werkt het HTML blok in een sjabloon?
